Taukah kamu, didalam dunia UI/UX ada istilah prototype. Prototype ini merupakan suatu base model dari suatu aplikasi atau web untuk menguji jalan nya aplikasi sebelum di develop, prototype juga bisa sebagai bahan untuk presentasi ke klien ataupun tim pengembang lainnya.

Prototype ada dua metode dalam membuatnya, yaitu:
- Paper Prototyping, di dalam metode ini prototype dibuat pada wadah kertas. Biasanya butuh 1 kertas untuk beberapa desain halaman, jadi untuk melakukan perpindahan halaman dengan cara mengganti kertas tersebut
- Digital Prototyping, di dalam metode ini prototype dibuat menggunakanTools yang memang bisa di gunakan untuk melakukan prototype. Ada beberapa Tools yang mendukung untuk melakukan prototyping yaitu: Figma, Adobe XD, Zeplin, Invision, dll.
Pada artikel ini akan dibahas mengenai pembuatan interaksi di aplikasi Figma. Berikut adalah langkah-langkahnya.
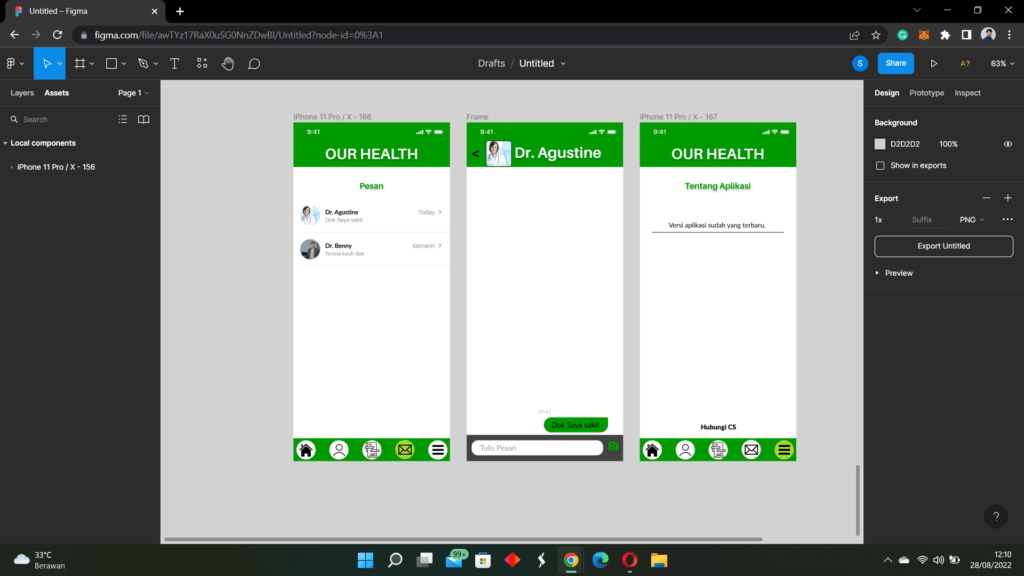
1. Buka project yang akan kita aplikasikan ke prototyping
Pastikan page yang akan kita aplikasikan terbentuk dari beberapa frame yang berbeda, karena prototype di figma membutuhkan frame agar bisa berjalan.

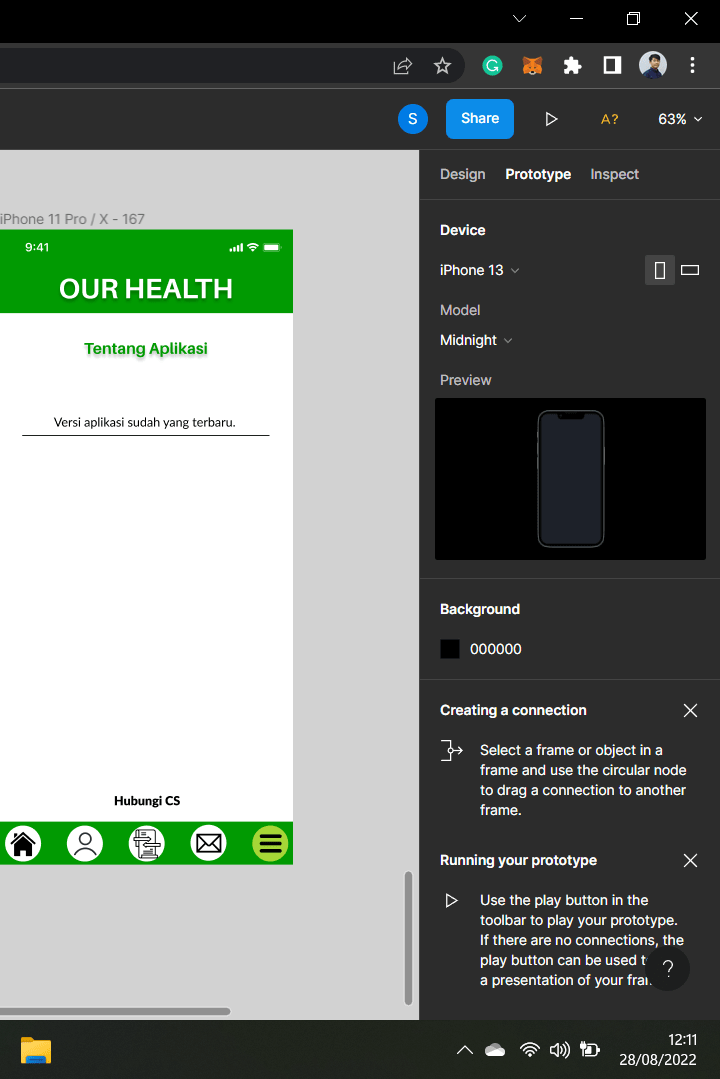
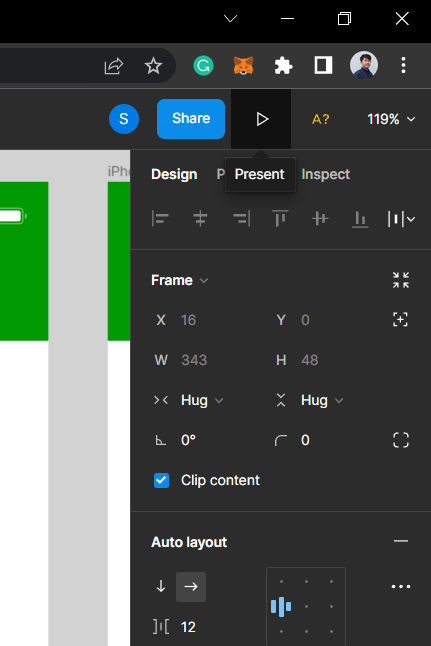
2. Pindah ke menu “Prototyping”
Menu nya terletak di bagian atas sebelah kanan, disamping design.

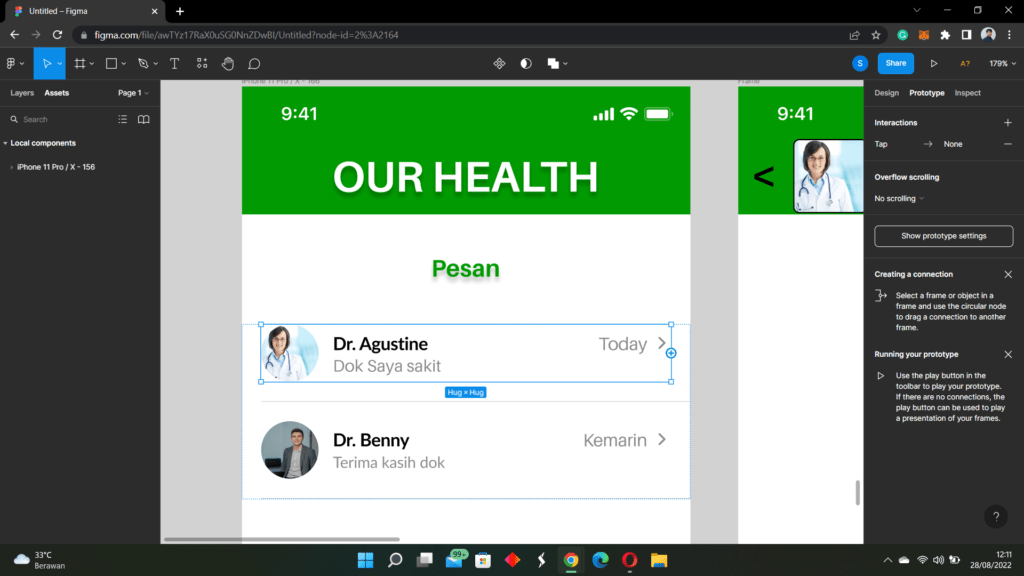
3. Pilih Point dan Arahkan Ke Tujuan
Point disini biasanya berada disebelah kanan dari Item, bentuknya lingkaran warna putih.

Setelah menekan titik putih tersebut, lalu arahkan ke halaman yang ingin dituju seperti gambar berikut

Setelah menghubungkannya, kamu juga dapat mengatur cara pindah ke halaman tersebut (misalkan di klik ataupun di drag) dan memilih animasinya.
4. Play !
Setelah selesai, kamu dapat melihat previewnya. Tekan tombol Present yang berada di sebeh kanan atas.

Nah itulah cara untuk membuat interaksi pada aplikasi Figma, Mudah kan? Yuk langsung praktekan. Semoga bermanfaat.







